- Портфолио
- Сайт Химико-Биологического института БФУ им. Иммануила Канта
Сайт ХБИБФУ.рф
Сайт
ХБИБФУ.рф
Цена
200 тыс.
Срок разработки
≈ 80 дней
Задача:
Разработать сайт и перенести всю имеющуюся информацию с временного сайта на wix с необходимыми правками.
Произвести дополнение сайта новыми разделами и данными.
Требования заказчика:
- Сайт должен быть стильным, ярким и узнаваемым, но без излишней пестроты и навязчиновости.
- Сайт должен многоязычным (изначально 2 языка: русский и английский).
- Проверсти доработку имеющихся материалов и создать/запросить недостающие.
Например: доработать логотип при сохранении ассоциаций с биологией, химией, бионженерией, нейронаукой и пр. - Подчеркнуть связь института с универстетом БФУ.
- Сайт должен оставаться понятным простому пользователю интернета.
(Комментарий специалиста: использовать стандартную компановку элементов согласно UX/UI). - Предусмотретить административный раздел и возможность широких и разнаплановых доработок сайта в будущем.
- В сайте должна быть заметна честь, мощь и благородство учреждения.
- Необходимо использовать синий и зелённый цвета (биология, химия).
- Решить все тех. вопросы под ключ (домены, сервер, метрика, аналитика, регистрация в поисковых системах и др.)
Поиск идей:
Гамма и фон
Переливы и анимация в стиле северного сияния хорошо подходя для подложки сайта так как:
- Природа явления является химической.
- Хорошо подходит по установленным цветам.
- Является одновременно завараживающим и при этом мало отвлекающем элементом (даже при использовании лёгкой анимации фона).
Поиск элементов стиля
Использование подложки в виде флага, подчёркивает важность и придаёт рыцарского благородства логотипу.
Шрифт
Шрифт должен быть удобочитаемым, и умело сочитающим старинный и современный стили письма.
Для этого используется обыкновенный, прямой шрифт без засек, но с
элементами утолщения литералов к краям и лёгкими изгибами линий в стиле старинного, русского шрифта полуустав.
Иконка приложения
Сайт разрабатывался с возможностью запуска в виде веб-приложения на мобильных телефонах и планшетах. Как следствие, сразу же были созданы и иконки для iOS и Android устройств.

Разработка сайта:
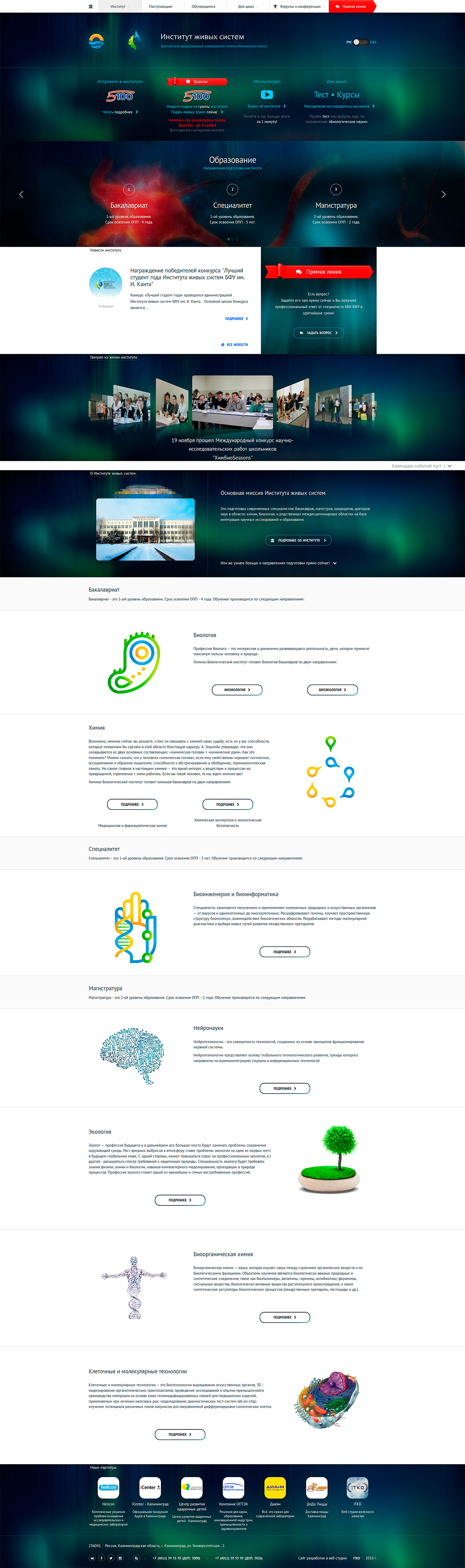
Главная страница
Главная страница сайта является неким аналогом landing-страницы.
Как следствие, она выполнена в виде длинной страницы представлющей все наиболее часто используемые разделы
сайта сразу. Эти разделы представляются в виде блоков (полос) через которые можно перейти в полный раздел.
Много много вниз...
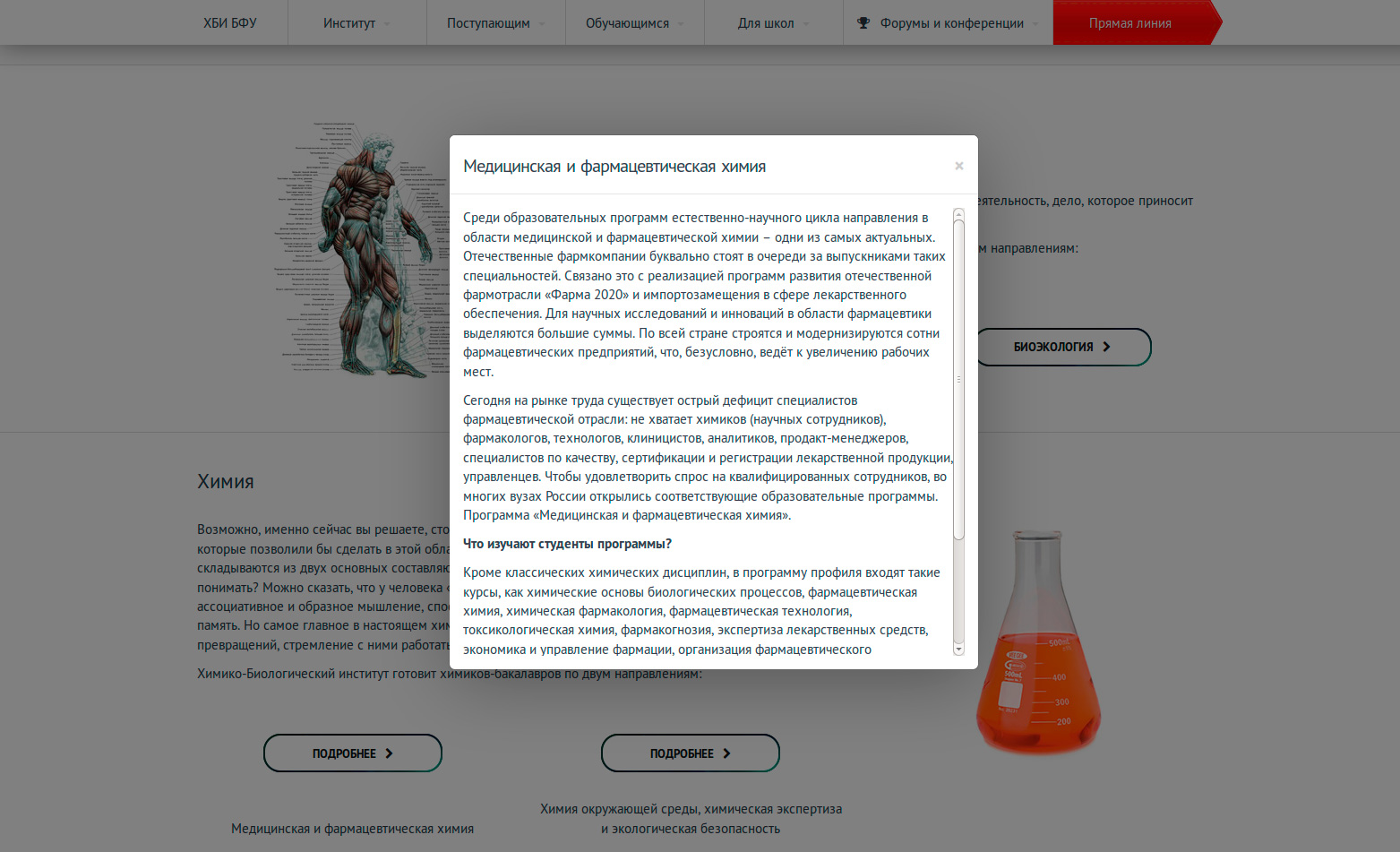
Просмотр информации без перехода
Сравнение информации о направлениях подготовки (как и множество другой информации и действий) можно производить без перехода в раздел.
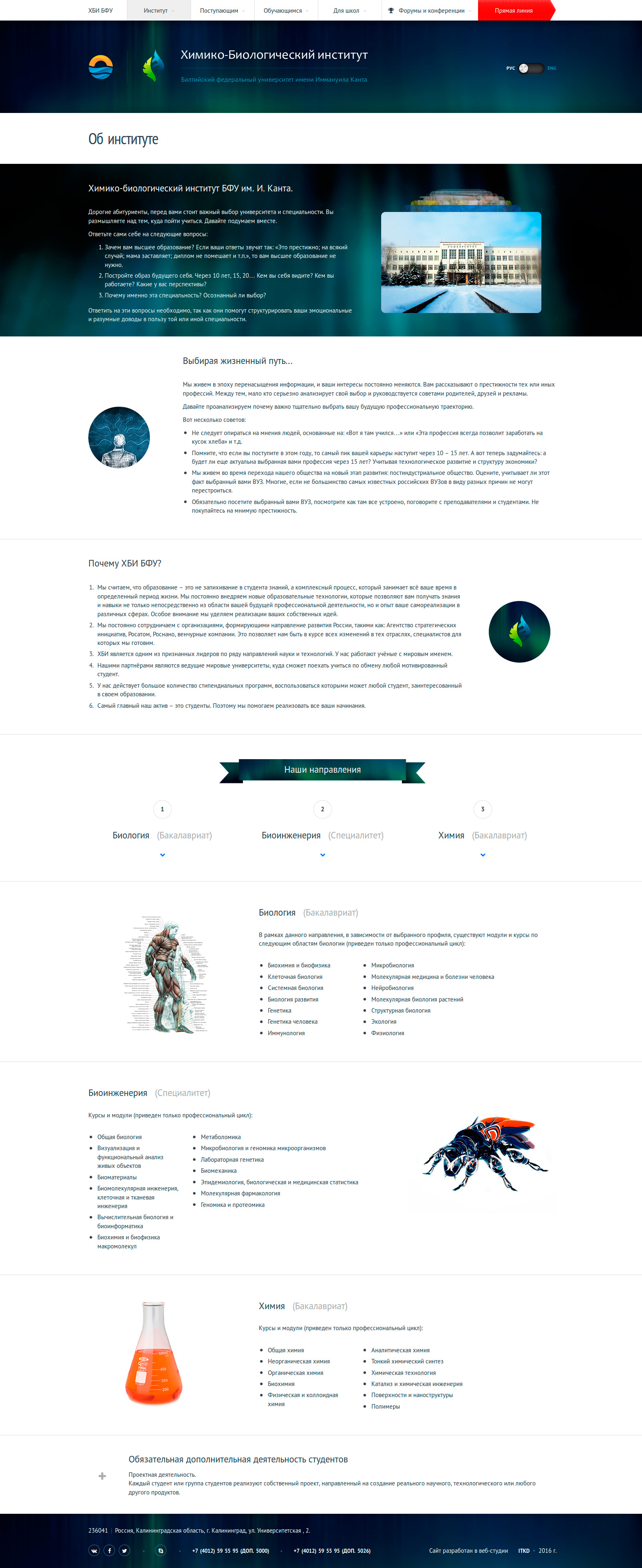
Об институте
Каждая страница сайта прорабатывалась индивидуально исходя из начального контента.
Много вниз...
Переодическое обновление
В связи с переименованием института, добавлением ряда новый направлений подготовки и разделов, было произведено обновление сайта.
К примеру на главной было изменено:
- Изменено наименование института
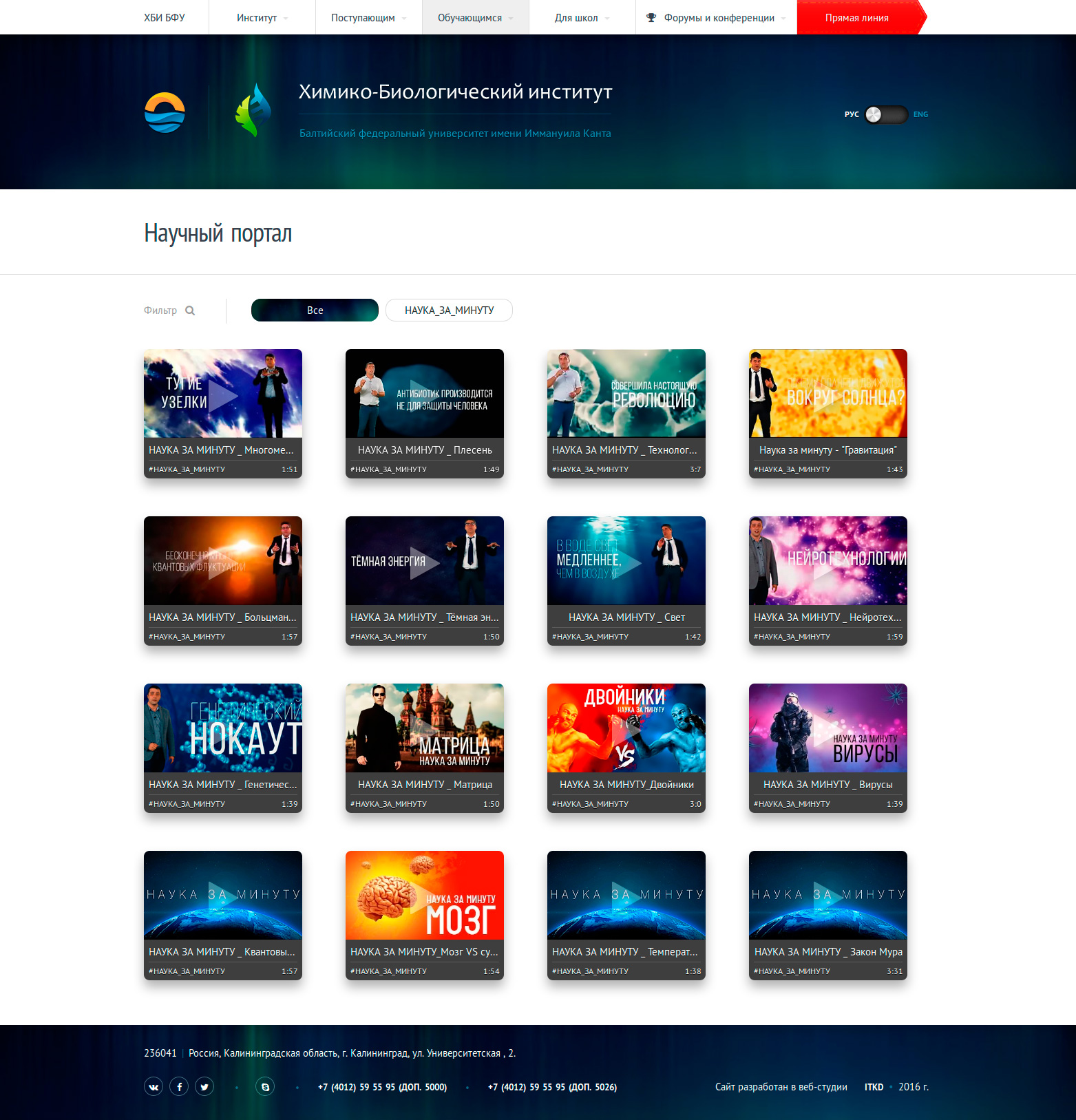
- Добавлена полоса важных ссылок (гранты, 5-100, видео об института...)
- Обновлен и перерисован контент слайдов
- Календарь событий сделан сворачиваемым
- Обновлены превью-картинки напавлений подготовки
- И прочее приятные мелочи...
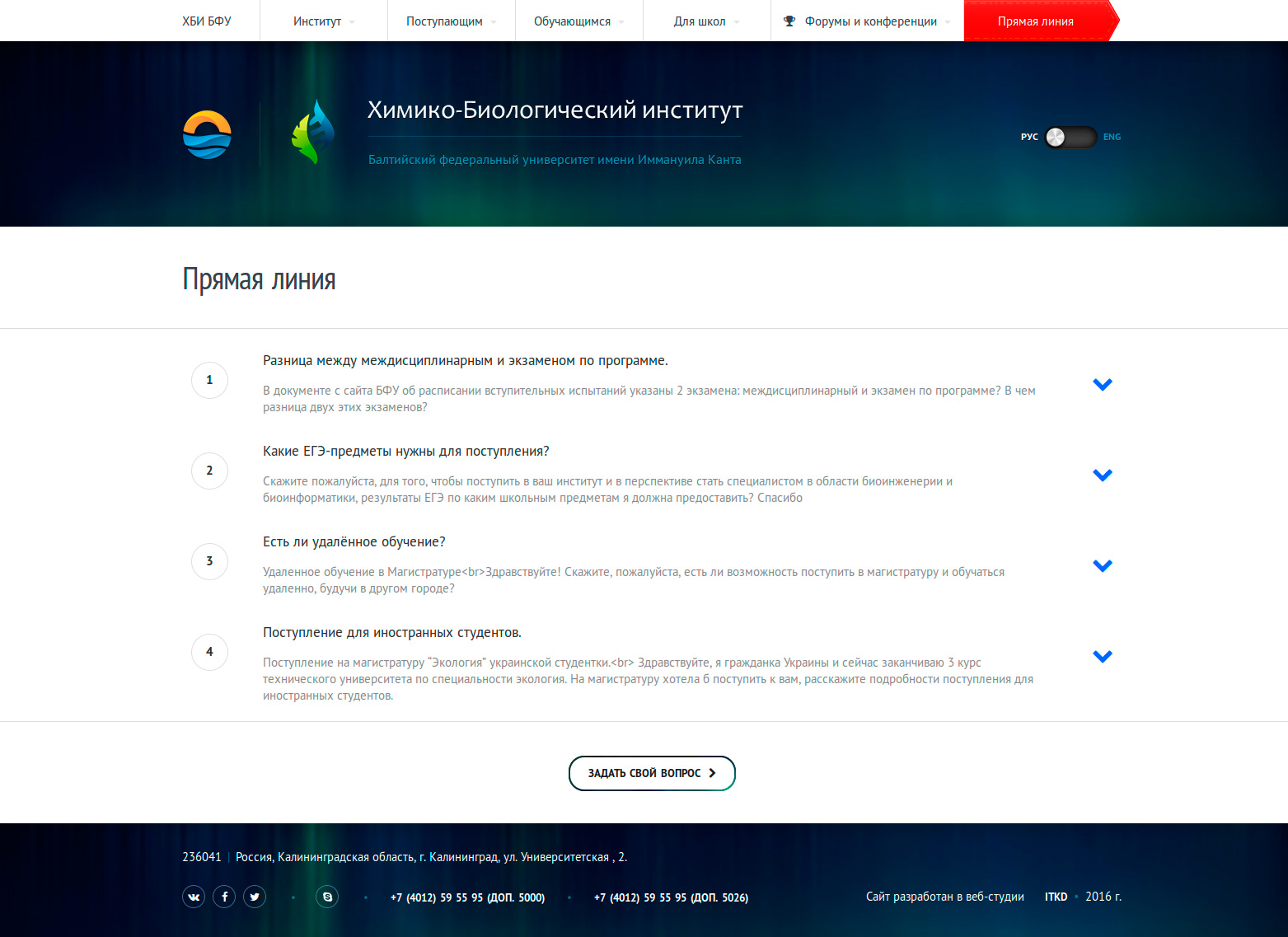
И другие разделы...
Особенности проекта:
Свободное техническое задание
Позволяет начать разработку проекта при минимальном начальном техническом задании.
Формирование задач происходит на каждом новом этапе работы отталкиваясь от видения заказчика и технических возможностей.
Итерационная разрабока
Разработка ведётся итерациями (витками). Каждый новый виток является улучшением или доработкой предыдущего результата.
Тем самым заказчик в любой момент времени имеет рабочий проект.
Электронный документооборот и контроль
Все задачи, работа, планы, бюджет и пр. отчётность ведётся в общих электронных файлах и программах.
Обслуживание ITKD
Всё что нужно для функционирования сайта предоставляется и настраивается нашей студией.
Сервер, backup-ы, домен(ы), почтовые ящики, группы в соц. сетях, скупка и резервация особо нужных данных для защиты от киберсквоттинга...
Настройка и оптимизация производительности
Работа по настройке и оптимизации производительности сайта и его сервисов на всё время обслуживания сайта.